Arduino Project 2 - Knight Rider Effect in Arduino
Knight Rider Effect එක Arduino වල හදමු.
අපි පොඩි කාලේ ගොඩක් කැමැත්තකින් බලපු Knight Rider මතකද?🥰 Knight Rider ගෙ කාර් එකේ තිබුන light එක වගේ එකක් අපි අද Arduino වලින් හදමු.
ඔයාලට මතක ඇති කලින් කරපු Arduino Project එක අපි කරේ Tinkercad Online Simulator එකේ. අද අපි Wokwi Online Simulator එකේ වැඩ කරමු. මම අන්තිමටම Tinkercad simulator එකේ මේ Project එක කරන Video එකකුත් දාලා තියෙන්නෙ. කැමති අයට ඒක බලන්නත් පුලුවන්.😉
Step 01
මුලින්ම කරන්න තියෙන්නේ Wokwi web site එකට ගිහින් Register වෙන්න. පහළ link එකෙන් ඔයාලට කෙලින්ම web site එකට යන්න පුලුවන්.
| Wokwi Logo |
දැන් ඔයාලා දන්නවා Tinkercad එකේ Account එකක් හදල ඒකෙ වැඩ කරන්න අපි කිසිම ගෙවීමක් කරන්න ඔනෙ නෑ කියල. ඒ වගේම තමයි Wokwi Online Simulator එකත්.
ඔයලා Wokwi web site එකට ගියාම මුලින්ම පේන්නේ මේ විදියට.👇
දැන් Sign In කියල තියෙන තැන click කරන්න.
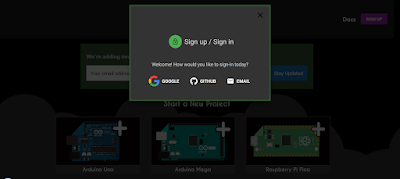
ඊට පස්සේ ඔයාලට මේ වගේ interface එකක් පෙන්නාවි.
මෙතනදී ඔයාලට කැමති විදියකට Sign up වෙන්න පුලුවන්. ඔයාලගෙ Google account එකෙන් හරි, GitHub Account එකෙන් හරි, වෙනත් ඕනෑම E-mail එකකින් හරි log වෙන්න පුලුවන්.
එහෙම log උනාට පස්සෙ මෙන්න මේ වගෙ ඔයලගෙ Wokwi dash board එක පෙන්නනවා.
Step 02
අපිට පුලුවන් New Project කියන එක click කරල අලුතින් project එකක් පටන් ගන්න.
ඊට පස්සෙ එන Menu එකෙන් Arduino UNO කියන එක select කරන්න.
ඊට පස්සෙ Project page එක පහත විදියට පෙන්නනවා.
Step 03
Project Page එක ගැන දැනගමු.
Project Page එකේ coding area එකයි, simulating area එකයි කියල දෙපැත්තට බෙදා වෙන් කරලා තියෙන්නෙ. Tinkercad එකේ වගේ වැඩිය ආකර්ශනීය බවක් නම් නෑ. ඒ වගෙම තමයි simulation area එක Tinkercad එකේ තරම් user friendly නෑ. ඒක එහෙම උනත් coding area එක නම් ගොඩක්ම user friendly වෙන්නේ Wokwi එකේ. Wokwi Simulator එක ටිකක් coding පැත්තට බර Simulator එකක් කියල කියන්න පුලුවන්.😌
Simulation area එකේ තියෙන ➕ Button එකෙන් අපට පුලුවන් අලුත් element අපේ circuit එකට එකතු කරගන්න. කොල පාට ▶️ button එකෙන් Simulator එක run කරන්න පුලුවන්.
Step 04
දැන් තියෙන්නේ ඉතින් project එක කරන්න තමයි.😇 මුලින්ම LED bulb ටිකක් ගමු. අලුතින් element add කරන button එක click කරලා එන menu එකෙන් LED 10 ක් ගන්න.
ඊට පස්සෙ LED bulb වල ඇනෝඩ ටික, Arduino board එකේ digital pin වලට wire වලින් සම්බන්ධ කරගන්න.
අන්තිමේදී bulb වල කැතෝඩ ටික එකිනෙකට එකක් සම්බන්ධ කරලා අන්තිමේදී GND pin එකට සම්බන්ධ කරන්න.
Step 05
Coding part එක තමයි දැන් තියෙන්නේ.
මුලින්ම අපි භාවිතා කරන pin ටික program එකට අදුන්වා දෙන්න ඕන. ඒකට setup method එක use කරන්න පුලුවන්. මේකෙදි අපි pin 10ක් භාවිතා කරපු නිසා අපිට pinMode(); එක එකින් එකට වෙන වෙනම 10 පාරක්. ලියන්න ඕන. එහෙම code කරන්න ගියාම ගොඩක් කාලය අපතේ යනවා වගේම අපේ code එකේ සංකීර්ණ බව වැඩි වෙනවා. එහෙම වෙන එක වලක්වා ගන්න තමයි For loop එකක් ඇතුලෙ pinMode එක ලියන්නේ.
ඊට පස්සේ bulb ටික on, off වෙන්න පහත විදියට code කරන්න ඕන.
Code එක Text file එකක් විදියට download කරගන්න ඕන නම් ➔ මෙතනින් download කරගන්න.
Step 06
අපේ code එක දැන් සම්පූර්ණයි. දැන් simulator එක run කරල බලන්න.😊
🌐 මේ project එකම Tinkecad Simulator එකේ කරන හැටි පහත video එකෙන් බලන්න.👇
තවත් Arduino post එකකින් නැවත හමුවෙමු! ❤️



















Comments
Post a Comment